
ブログのアイキャッチ画像はどのくらいの大きさで作ればいいの?
何でどうやって作る?
ブログをはじめた時、アイキャッチ画像って悩みますよね。

画像サイズを検索すると、色々なサイズが出てくるし…。
どれがいいか…よく分かんない!
私もそうでした。
アイキャッチ画像の悩みを簡単に解説します。
- Cocoonアイキャッチ画像のサイズ
- 作成無料ツール
はじめに
アイキャッチ画像はSEOに影響はしません。
しかし、読者が違和感なく見やすいブログにするためには必要不可欠です。
さらにアイキャッチ画像はサイズを統一すると見栄えよいブログに仕上がります。
画像サイズの単位にはPxcel(以下px)を用います。
【結論】Canvaで1280×720pxまたは1200×630pxを作成

結論からお伝えします。
サイズ1280×720px
Cocoon作成者のわいひらさんが推奨する「横幅800ピクセル以上できれば1280ピクセル」から、一般的に見慣れた縦横比(16:9)で決定したサイズ。
サイズ1200×630px
SNSでブログを紹介するときにアイキャッチ画像が見切れないサイズです。
今回はFacebookとTwitterで推奨されるサイズについて説明します。
Canva
画像作成ツールはCanvaがオススメです。
アプリダウンロードが必要なく、無料で直感的に操作できる画像作成ツールです。

では画像サイズについて説明していきます。
ブログ記事の幅に合わせる
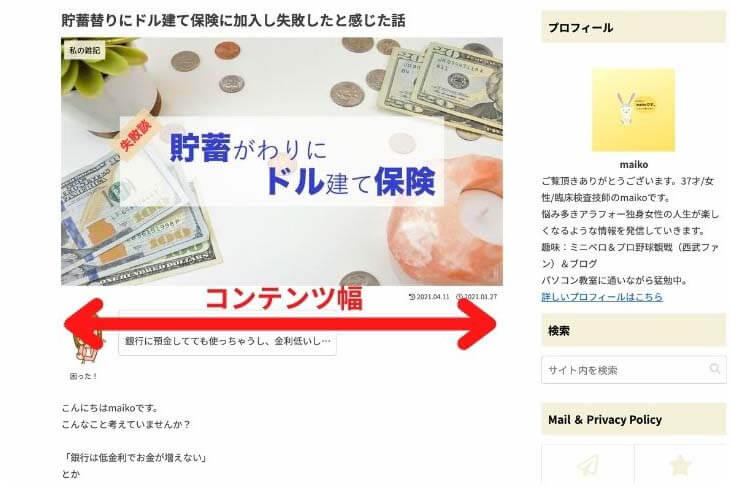
ブログ記事の幅をコンテンツ幅と言います。
コンテンツ幅に合わせると余白なくキレイに画像を設置できます。

コンテンツ幅は、Cocoon設定→カラムで確認できます。
デフォルトで800pxになっています。

800pxのコンテンツ幅に合わせてアイキャッチ画像を作ります。
【サイズ】1280×720pxの解説
横幅1280pxについて
横幅1280pxの理由を説明するため、
まずコンテンツ幅800pxのとき画像表示について紹介します。
横幅800pxより小さい画像(例600px)を設定した場合

右横に余白ができてしまいます。
横幅800pxの画像を設定した場合

ピッタリ収まります。
横幅800px以上の画像(例1280px)を設定した場合

画像は切れず、縮小されてすべて表示されます。
ゆえに記事の幅800pxに合わせて、横幅いっぱいに画像を表示するには、800px以上の画像サイズが必要です。

ここでCocoon作成者わいひらさんの推奨を紹介します。
なるべくアイキャッチには、大きな画像を設定しておくことをおすすめします。
Cocoon作成者わいひらさん
少なくとも、横幅800px、できるならば横幅1280px以上の画像を設定することをお勧めします。
ゆえに推奨されている横幅1280pxが妥当です。
縦(高さ)720pxについて
横幅が1280pxと決まったので次に縦(高さ)を解説します。
縦(高さ)は画像の縦横比から算出します。
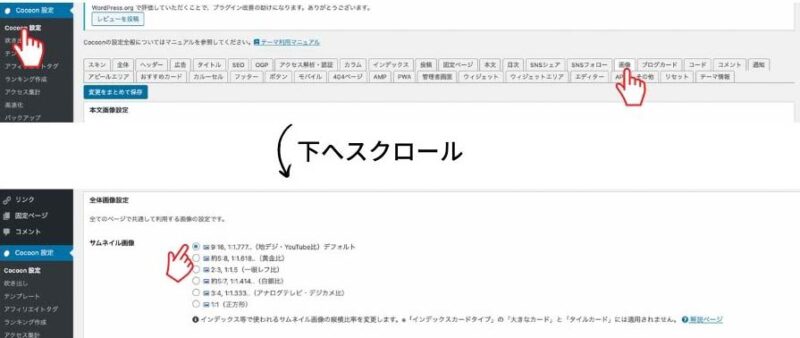
はじめにCocoonのサムネイル画像の縦横比の設定を確認します。
Cocoon設定→画像→サムネイル画像

- 9:16
- 5:8
- 2:3
- 5:7
- 3:4
- 1:1
6つの比率から好きな比率を選ぶことができます。
Cocoonのサムネイル画像のデフォルト設定は9:16です。
9:16は私たちがよく見るTVやYouTubeの画面の縦横比で見慣れた横長長方形です。
なので今回は9:16を選択し画像サイズを決定していきます。
横幅が1280pxの場合の縦(高さ)を計算すると、
1280÷16×9=720px
となります。
ゆえに、1280×720pxがアイキャッチ画像に適していることになります。
ところで…。

ネットでアイキャッチ画像のブログを見ると他のサイズも紹介されているよ?
どうして?

色々なサイズ紹介される理由は、
1,ブログのテーマで推奨されるサイズが違うから
2,SNSで紹介する場合は推奨サイズが違うから
です。
よくオススメされている画像サイズに1200×630pxがあります。
それについて解説していきます。
【サイズ】1200×630pxの解説
FacebookやTwitterでブログを紹介するとき、
ブログカードに表示されるアイキャッチ画像(OGP画像)が見切れないようにするため
FacebookやTwitteが推奨する画像サイズです。
Twitterカードに表示されるアイキャッチ画像がこちら。
FacebookやTwitterでブログを紹介することを考えている場合は、
画像を見切れずに表示するために1200×630pxサイズにすることをオススメします。
Twitterカードとパソコンの画像表示の比較
Twitterカードで1280×720pxと1200×630pxの違い。

1280×720pxの画像では上下の端が切れてしまいます。
1200×630pxではほぼ表示されます。
1280px×720pxでも、文字やポイントを中心に置くよう注意すればさほど問題はありません。

私は1280×720pxでやっています。
パソコンの表示で1280×720pxと1200×630pxの差

1280×720pxのサイズでアイキャッチ画像を設定した場合
画像の高さは450で、画像が切れたりすることはありません。
1200×630pxの画像でアイキャッチ画像を設定した場合
画像の高さは420で、画像が切れたりすることはありません。
比較すると、すこし縦(高さ)に違いがありますが見栄えに大きな影響はないと思います。

以上、まとめるとどっちのサイズを使ってもOKです!
画像サイズが決まったので作成していきましょう。
Canvaでアイキャッチ画像を作成する
初心者にオススメの画像作成ツールはアプリダウンロードなしで、Web上で画像が作れるCanva ![]() です。
です。
- 直感的に使える簡単さ
- テンプレートが豊富
自分でデザインしなくても、すぐにオシャレなアイキャッチ画像が作れちゃいます!
使い方
まずは無料でスタート!

アカウントはGoogle、Facebook、メールのどれかで設定できます。
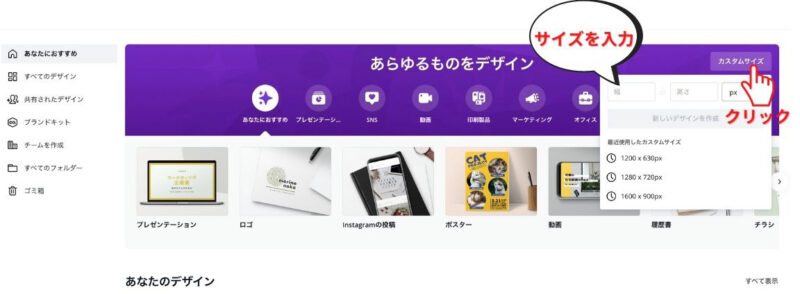
カスタムサイズをクリックしてサイズを入力。
今回は1200×630px。
「新しいデザインを作成」をクリック。

画面が画像編集画面になります。
テンプレートをクリック。
横に豊富なテンプレートが出てくるのでブログ記事にあったものを選んでクリックします。

文字の部分をクリックすると編集可能になるので、入力したら完成です。

Canva ![]() では左端に縦にテンプレ、写真、素材(スタンプ)、テキスト、背景などのツールがあります。
では左端に縦にテンプレ、写真、素材(スタンプ)、テキスト、背景などのツールがあります。
クリックするとその横に多くの素材が出てくるので好きなものをクリックして画像に入れられます。
文字やスタンプ、図形も加工できます。
加工したいものを選択した状態で、画像の上に並んでいるツールで加工します。
基本これだけです。
直感的に使えるので色々チャレンジしてみて下さい。
アイキャッチ画像作成の注意点
画像サイズは統一
サイズは一度決定したら、毎回同じサイズで作成していくことをオススメします。
同じサイズのものを使わないと、一覧で画像の高さがバラつき見栄えが悪くなります。
読者さんに違和感を与えてしまいます。

同じサイズでないと、このように高さがバラバラになり見栄えがイマイチです。
画像を圧縮する
画像が大きいと容量が重くなり表示スピードに影響がでます。
画像は圧縮ツールなどで容量を小さくすることをオススメします!
まとめ
- 1280×720px
- 1200×630px
- どっちでもOK
1280×720pxはCocoon作成者わいひらさん推奨の幅と9:16の縦横比から決定したサイズ。
1200×630pxはFacebookやTwitterで紹介する時に画像が切れないサイズ。
パソコン表示では、どちらも画像が縮小されて表示されるので切れることはありません。
高さが少し変わるものの見栄えに影響もありません。
TwitterカードやFacebookのOGP画像で画像が切れずに表示されるのはは1200×630pxです。1280×720pxでも文字やポイントを中心に置けば問題ありません。
直感的に使えるCanva ![]() がオススメ。
がオススメ。
今まで画像を作ったことがなかった自分が使えています。
Canva Pro ![]() は有料(1500円/月額)にはなりますが、使えるテンプレートが25万点から45万点に増えます。
は有料(1500円/月額)にはなりますが、使えるテンプレートが25万点から45万点に増えます。
30日間無料トライアルもあるので良かったら試してみて下さいね。
- サイズの統一
- 画像を圧縮
私も同サイズの画像に修正していこうと思っています。
ブログライフ頑張りましょう。
私の経験が誰かのためになれば幸いです。






コメント