こんにちはmaikoです。
ブログ初心者の私は無料のcocoonをテーマに使用しています。
無料テーマだけどおしゃれなサイトにするためヘッダー画像を設置したいと思いますよね。
ですがCocoonでヘッダー背景画像は、なかなか思い通りに表示されません。

パソコンとスマホでヘッダー背景画像の表示が違う。
画像の左右や下が切れてしまう。
画像とメニューバーの間に余白が発生している。

ヘッダー背景画像サイズって色々ネットに書かれているけどどれが正解?
高さの設定をすると表示はどう変わる?
どのサイズでどう設定したら、パソコンでもスマホでもきれいに表示されるか知りたい!
Cocoonでヘッダー背景画像を設置しようとするとこのような疑問が発生しますよね。
まず大暫定として、
cocoonのヘッダー背景画像は、デバイス(PCやスマホなど)によって表示が違ってしまいます。
細かく言えば、デバイスの画面インチによっても、微妙に変わってしまいます。
どのデバイスでも同じように表示するにはCSSをいじる以外方法がないのです。

CSSなんて怖くていじれないよ〜。
私もCSSはいじれないタイプの人間です。
そんな人でも、ブログのヘッダーをきれいに表示する方法があります。
それは、「高さ」と「高さ(モバイル)」の設定をすることです。
どの画像サイズで設定値をいくつにすると、
各デバイスできれいに表示できるかを把握できれば、CSSをいじらなくてもオシャレにヘッダーを表示することができます。
今回はヘッダー背景画像表示の悩みを解決すべく、
3つの画像サイズで「高さ」、「高さ(モバイル)」の設定値を変化させると各デバイスのヘッダー表示がどのように変化するのかを検証しました。
ヘッダー画像の設定に悩んでいる方はぜひ参考にしてください。
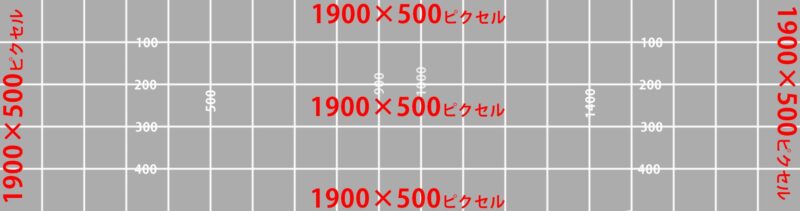
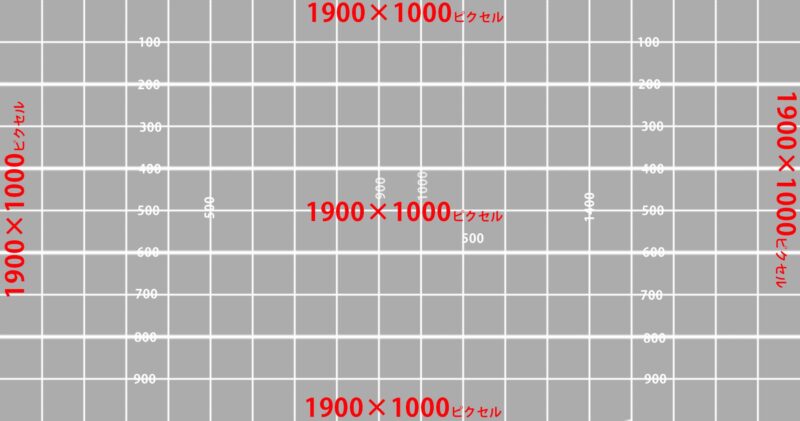
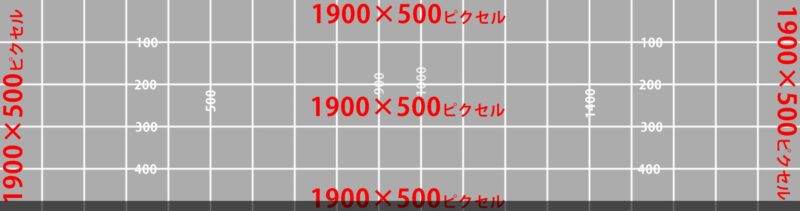
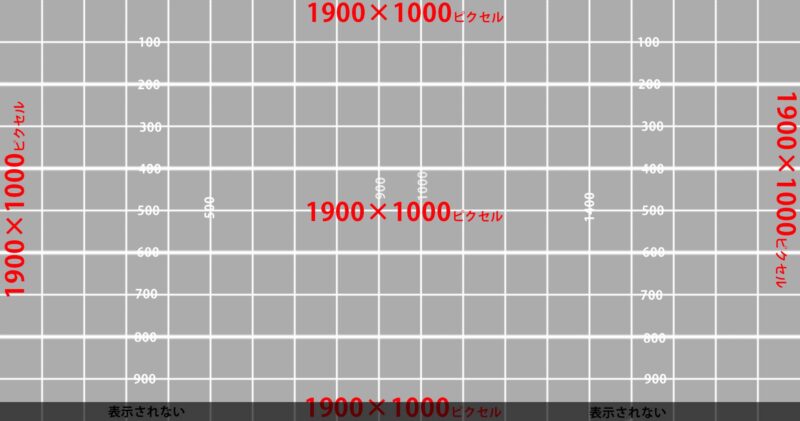
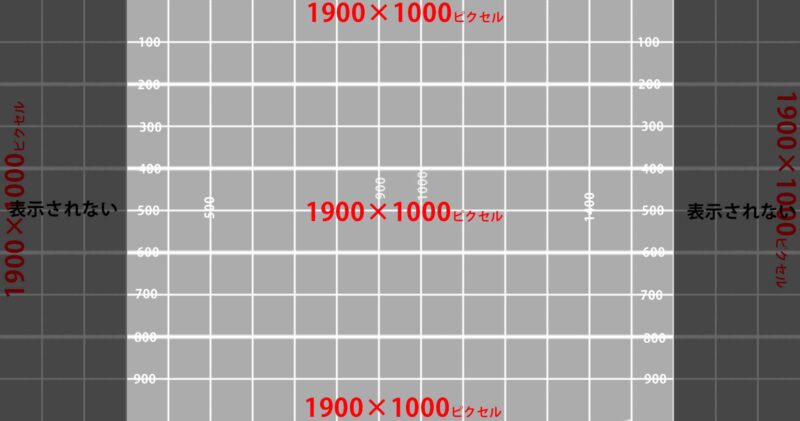
検証する背景画像サイズ
画像の白線は100pxごとに引いてます。
・1240×500px

・1900×500px

・1900×1000px

高さの設定方法と表示の確認方法
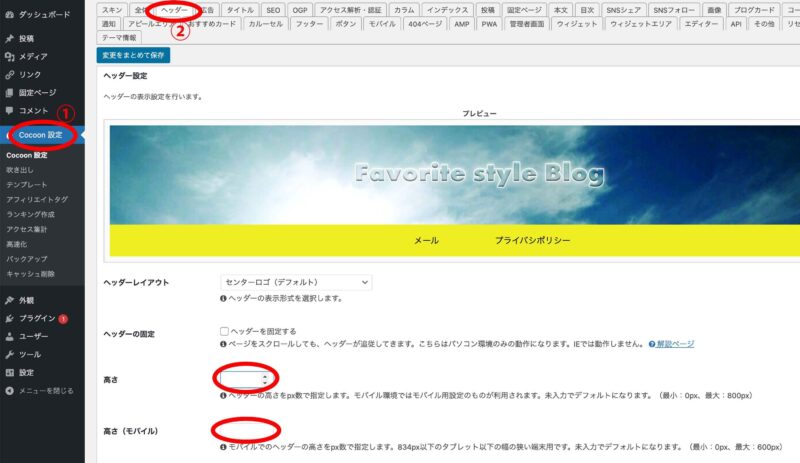
高さの設定の手順
「高さ」と「高さ(モバイル)」の設定は、
cocoon設定をクリック→ヘッダーのタブをクリックで出てきます。
高さの値を変更すると、パソコンの表示が変わります。
高さ(モバイル)の値を変更すると、スマホの表示が変わります。

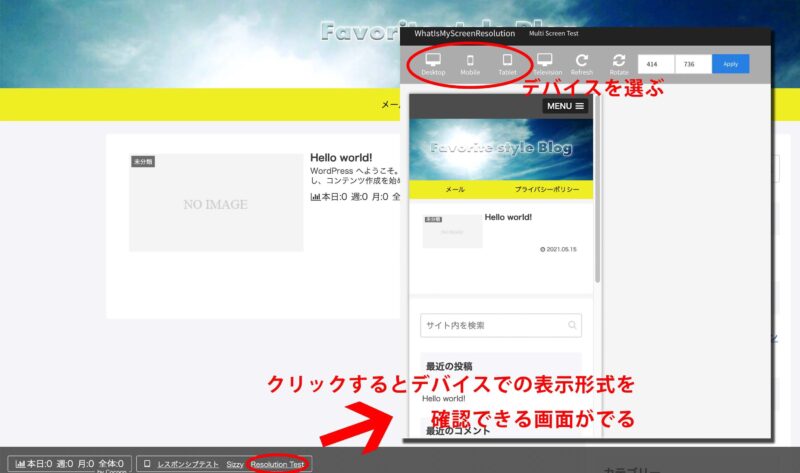
モバイル、パソコンでの表示の確認方法
表示の確認は、
左下に出てくるResolition Testをクリックし表示状態をデバイスごとにチェックしました。

表示を検証するデバイス
・スマホ(iPhone6Plus414×736)
・MacBook13インチ(1680×1050)
・Desktop24インチ(1920×1080)
その他の設定
スキン設定;なし
ヘッダーレイアウト;センターロゴ(デフォルト)
サイト名;表示
キャッチフレーズ;非表示
検証条件まとめ
| cocoon設定 | 「高さ」 「高さ(モバイル)」 の設定値 | 表示のされ方を検証する デバイス |
| スキン設定;なし ヘッダーレイアウト;センターロゴ(デフォルト) サイト名;表示 キャッチフレーズ;非表示 | 100ずつ変化させる | ・スマホ (iPhone6Plus414×736) ・MacBook13インチ (1680×1050) ・Desktop24インチ (1920×1080) |

キャッチフレーズの表示/非表示でスマホのヘッダー画像の表示範囲がやや変化します。
今回は表示しない場合です。
ちなみにキャッチフレーズを表示させるとヘッダー画像の表示範囲が増えます!
画像サイズ1240×500pxの表示が高さ設定値でどう変化するか?

検証結果の詳細は長いので先に各サイズでマストな設定値をお伝えしていきます。
スマホでの表示
スマホでは1240×500pxサイズの画像を全部ぴったりすべて表示することはできません。
なので、
①画像の横をすべて表示するか、
②画像の縦をすべて表示するか、
で設定値が変わります。
横をすべて表示したい場合
高さ(モバイル)を100に設定すると横がすべて表示できる。
縦は上から320pxくらいまで表示され下の部分が切れてしまう。
高さ(モバイル)を100に設定し、下2/5位が切れても違和感のない画像だとデザインが崩れにくい。

縦をすべて表示したい場合
高さ(モバイル)を200以上に設定すると、縦がすべて表示できる。
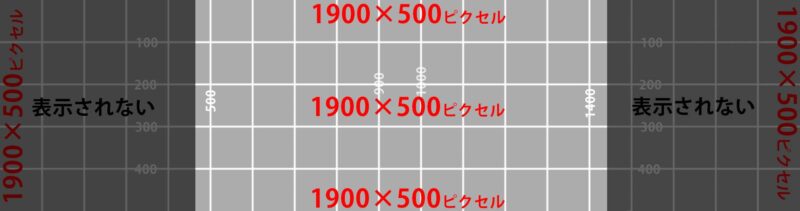
横は設定値が大きくなるほど表示範囲が左右両端から狭くなる。
高さ(モバイル)を200に設定し、中央から900px内に内容を入れ両端が切れても違和感のない画像を準備するとデザインが崩れにくい。

パソコンでの表示
Macbook13インチ、DesktopPC24インチともに
高さを200以上に設定すれば横はすべて表示される。
縦は、高さを650に設定で、
Macbook13インチでは概ね表示される。
Desktop24インチでは上から470px位まで表示され、下が少し切れる。
高さを700に設定で、
Macbook13インチはヘッダー画像とメニューバーの間に余白が発生する(下図参照)。
Desktop24インチでは同じく上から470px位まで表示され、下が少し切れる。


1240×500pxのパソコン表示は、高さの設定値を650にし、下が少し(30pxくらい)切れてしまっても影響のないものを使うと良いです。
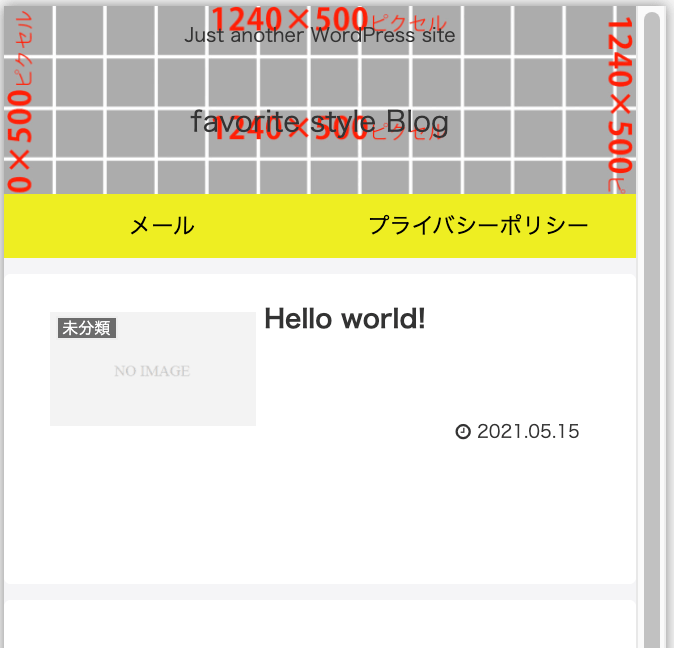
画像サイズ1900×500pxの表示が高さ設定値でどう変化するか?
スマホでの表示
スマホでは1900×500pxサイズの画像をぴったりすべて表示することはできません。
なので先ほどと同じで、
①画像の横をすべて表示するか、
②画像の縦をすべて表示するか、
で設定値が変わります。
なので、画像の横をきっちり表示するか、縦をきっちり表示するかで設定値を決める必要があります。
横をすべて表示したい場合
高さ(モバイル)を100に設定すると横がすべて表示できる。
縦は上から480pxくらいまで表示され下の部分(20px)が切れてしまう。
高さ(モバイル)を100に設定し、下が少し切れても違和感のない画像だとデザインが崩れにくい。

縦をすべて表示したい場合
高さ(モバイル)を200以上に設定すると、縦がすべて表示できる。
横は設定値が大きくなるほど表示範囲が左右両端から狭くなる。
高さ(モバイル)を200に設定し、中央から950px内に内容を入れ両端が切れても違和感のない画像を準備するとデザインが崩れにくい。

パソコンでの表示
Macbook13インチ、DesktopPC24インチともに
高さの設定値をいくつにしても横はすべて表示される。
縦は、高さを430に設定で、
Macbook13インチで縦横ぴったり表示される。
Desktop24インチで上から420px位までの表示で下(80px)が切れてしまう。
高さを500に設定で、
Macbook13インチでヘッダー画像とメニューバーの間に余白が発生してしまう。
Desktop24インチで縦横ぴったり表示される。

両方ともすべて表示は難しいので、どっちのパソコンサイズに合わせるかは自分次第です(汗)
余白が発生するとかっこ悪いです。
なので余白が発生しない設定値で、
どちらかは下が切れるがデザインに影響のない画像を選ぶのが良いと思います。
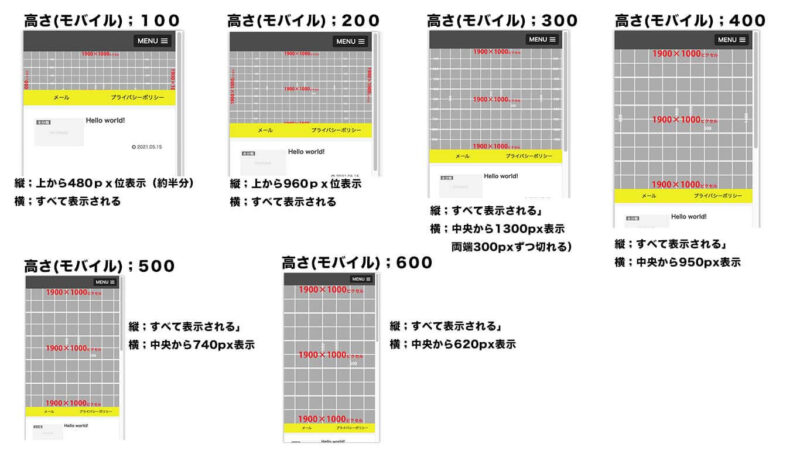
画像サイズ1900×1000pxの表示が高さ設定値でどう変化するか?
スマホでの表示
スマホでは、1900×1000pxサイズの画像をぴったりすべて表示することはできません。
先ほどと同じで、
①画像の横をすべて表示するか、
②画像の縦をすべて表示するか、
で設定値が変わります。
なので、画像の横をきっちり表示するか、縦をきっちり表示するかで設定値を決める必要があります。
横をすべて表示したい場合
高さ(モバイル)を200に設定すると横がすべて表示できる。
縦は上から960pxくらいまで表示され下の部分(40px)が切れてしまう。
高さ(モバイル)を200に設定し、下が少し切れても違和感のない画像だとデザインが崩れにくい。

縦をすべて表示したい場合
高さ(モバイル)を300以上に設定すると、縦がすべて表示できる。
横は設定値が大きくなるほど表示範囲が左右両端から狭くなる。
高さ(モバイル)を300に設定し、中央から1300px内に内容を入れ両端(300pxずつ)が切れても違和感のない画像を準備するとデザインが崩れにくい。

パソコンでの表示
Macbook13インチ、DesktopPC24インチともに
高さの設定値をいくつにしても横はすべて表示される。
高さの設定値を大きくすると、上から表示される範囲が増える。
高さの設定値は上限800までなので、画像サイズが縦が800px 以上だと下200pxは表示できない。
縦が大きい画像を使うと、メニューバーとの間に余白の発生がなくて設定が楽である。
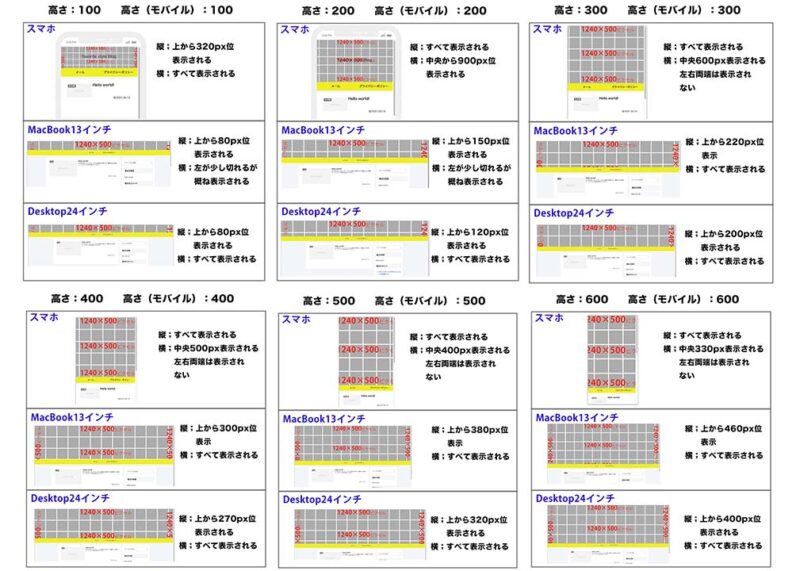
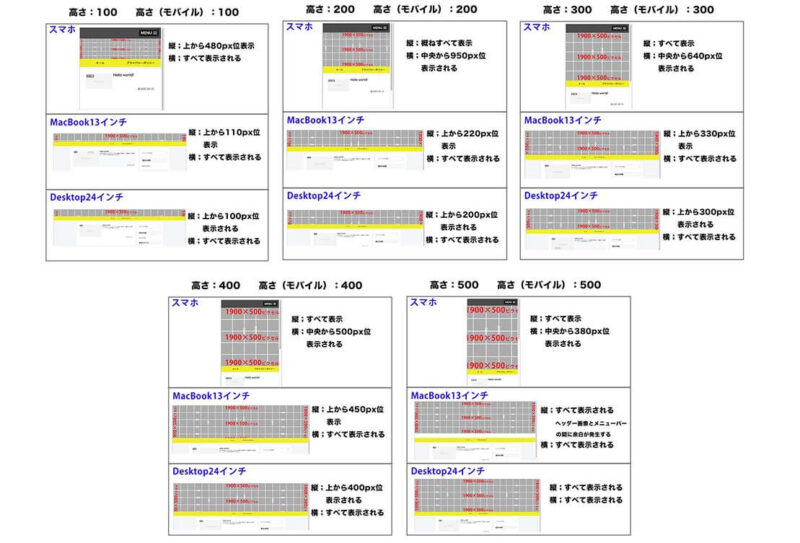
各サイズと高さの設定値の詳細結果

高さの設定値は100ずつ変更して検証しました。
この設定での表示を目安とし、
実際設置するときはResolition Testで確認しながら
細かく値を設定すると良いと思います。
検証の詳細を下図で紹介します。
1240×500pxの場合

1900×500pxの場合

1900×1000pxの場合
PCでの表示は1900×500pxとほぼ同様。
設定した高さまで上から表示される。
上限800までなので、下は200pxくらいが切れてしまう。
設定上限より画像が大きいので下が切れることはあるが、
余白が発生することはない。
スマホ表示は1900×500pxと違いがあるので下記にまとめます。

当ブログのヘッダー背景画像と高さの設定値
2022年2月にヘッダーとデザインを一新しましたので、
過去に使用していたヘッダー画像写真の紹介になります。

良かったら参考にしてください。
| 画像サイズ | 1240×500px |
| 高さ | 480 |
| 高さ(モバイル) | 100 |
| キャッチフレーズ | 表示 |
| ロゴ画像 | なし |
画像の工夫
上から390pxまでに内容をいれ、
下の部分は「高さ」の設定値上、表示されないのでただの塗りつぶしです。
各デバイスで表示された時、
グレーの部分は表示されず、自転車の女性が表示されるように作成しました。

キャッチーフレーズ表示での表示範囲の変化
高さ(モバイル)を100の設定で、
キャッチフレーズ非表示だと、上から320pxまでしか表示されません。
キャッチフレーズを表示すると、
上からの表示が380pxまで表示されるようなります(下図)

なので、私はキャッチフレーズありで画像を設置しています。

2022年2月現在は、1900×500pxの画像で
高さ;430
高さ(モバイル);200
に設定しています。
まとめ
Cocoonにおいてヘッダー背景画像は、デバイス(PCやスマホなど)によって表示のされ方が違います。
どのデバイスでも同じように表示するにはCSSをいじる以外に方法がありません。
CSSをいじらずにヘッダーを上手く表示するには、
高さと高さ(モバイル)の設定値でどのように各デバイスでヘッダーが表示されるかを確認し、
デザインの崩れにくい画像を準備すると良いです。
- 「高さ」の設定値はパソコンでの表示、「高さ(モバイル)」の設定値はスマホでの表示を変えることができる。
- スマホではどのサイズの画像でもぴったりすべて表示することはできない。
縦または横のどちらを優先して表示したいかを決定し「高さ(モバイル)」値を設定する。 - ヘッダー背景画像は上部中央から表示され、左右と下部が切れる。
- PCは横はすべて表示される。
上からどのあたりまで表示されるかは「高さ」の設定値によって変化する。
画像選びのポイントは、
左右や下が切れてもデザインに影響しない画像を用いることです。
・空や山の画像
・模様やグラデーション
・上部中央に内容が集中する画像

補足ですが、ロゴ画像を設置するとさらにオリジナリティーを出せます。
背景画像は背景色に設定し、ロゴ画像でオリジナリティーを出す方法もありますね。
Cocoonでのヘッダー背景画像の設定は、
デバイスによって表示のされ方が違うため非常に難しいです。
でもヘッダーは1番最初に目に入る部分でオリジナリティーも出せので、大切ですね!
初心者にはCSSをいじることは難しいので、
この検証結果を参考にデザインの崩れのない画像を準備し、
おしゃれなブログにしてください。
私の経験が誰かのためになれば幸いです。




コメント
ありがとうございます!!
モバイル高さ100で、ピッタリ表示されました。
あきらめかけていました。
感謝してます
良かったです!!